昨天修改了一下一个网站的配置,换上了大前端的 DUX 主题,不得不说 DUX 真的挺好看的。然后发现有些页面上有 TablePress 的时候 WordPress 主题的一些侧栏随动、搜索按钮就失效了,认真看了一下网页源码,发现是 TablePress 带来了两个多的 JS 文件,其中有一个 jQuery 被重复加载了,并且 F12 看了一下 console,也确实是 jQuery 报错了。那么问题就很简单了,把 TablePress 额外加载的 jQuery 禁用掉就行了。
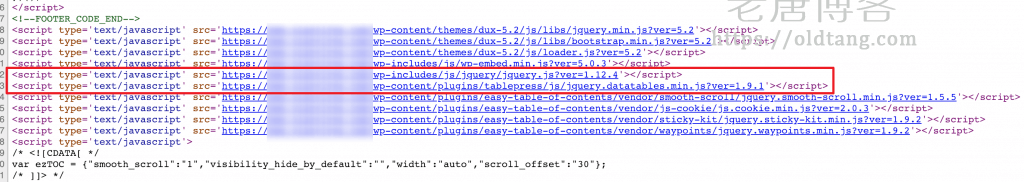
如下图所示,就是多了这两个 JS 文件,其中的 jQuery 和主题自带的 jQuery 文件冲突了。

一、尝试禁止加载 WordPress 自带的 jQuery
第一个想到的办法,当然是禁止 WordPress 加载自带的 jQuery 了。网上搜了一些方法,总结来说就是下面这个:
方法一:
//禁止加载默认jq库
function my_enqueue_scripts() {
wp_deregister_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'my_enqueue_scripts', 1 );
方法二:
//
if ( !is_admin() ) { // 后台不禁止
function my_init_method() {
wp_deregister_script( 'jquery' ); // 取消原有的 jquery 定义
}
add_action('init', 'my_init_method');
}
wp_deregister_script( 'l10n' );
将上面的代码添加到当前主题的functions模板文件最后一个“?>”上面。上面的方法来自:《禁止加载WordPress自带jquery库》。
但是尝试多次之后,并且网上类似的方法都尝试之后,发现并没有效果,该加载不该加载的 jQuery 还是在加载,于是把问题的关键转向了插件本身。
当然,还有些其他方法,比如《WordPress中的jQuery库不起作用的相关问题》,但是在我这里都没有效果。
二、禁止 TablePress 加载 jQuery
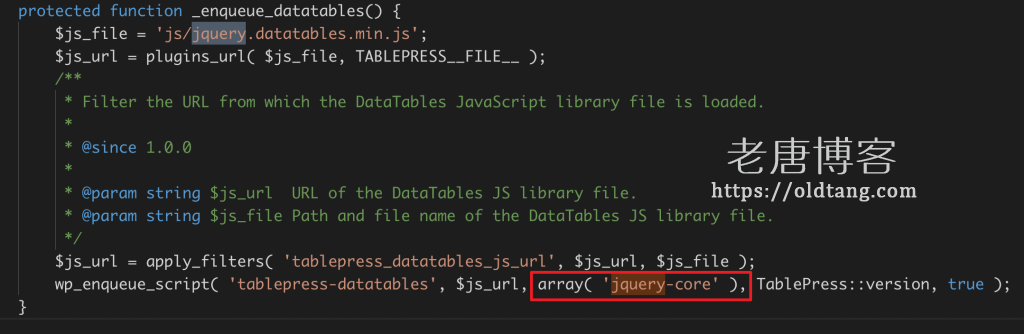
我把整个插件下载下来之后,搜索了一下 jQuery,发现了下面这行代码(文件位置:tablepress/controllers/controller-frontend.php):

于是查询了一下 WordPress 的参考函数,发现这个函数是这么用的(Code Reference):
wp_enqueue_script( string $handle, string $src = '', array $deps = array(),string|bool|null $ver = false, bool $in_footer = false )
这里的 array $deps = array() 是指:
(array) (Optional) An array of registered script handles this script depends on. Default value: array()
也就是说,要加载这个 script,需要依赖这个 array() 里的脚本,而 TablePress 这里写了要依赖 jQuery,所以每次加载 TablePress 的 jquery.datatables.min.js 之前,都会加载一下 jQuery,这就是问题的关键了。
知道问题之后,把上面的这行代码修改一下,改成下面这样就行了:
wp_enqueue_script( 'tablepress-datatables', $js_url, array(), TablePress::version, true );
也就是不依赖于 jquery-core 这个脚本了,毕竟 DUX 主题自己已经自带了 jQuery 了。
修改之后,发现问题确实解决了。