
近几年,越来越多的外贸人开始意识到独立站的重要性。
它不仅可以避免亚马逊规则变动而影响运营,还能多渠道打造品牌的影响力和私域流量闭环,从而增加商品的复购率和溢价空间。
那么问题来了,怎么搭建独立站,是自己建还是外包呢?
相信很多人都有同样的困惑。
其实不用纠结,现在自建独立站已非常简单,不会代码的小白也能搞定,而且费用成本极低。
本文是一篇完整的 WordPress 独立站搭建教程。
我会教你如何使用 WordPress WooCommerce 从零开始搭建跨境电商外贸独立站,并尽可能做到简单易懂,只需按照文中的步骤操作。
为什么使用 WordPress 搭建独立站
什么是 WordPress,为什么要使用它?

简单地说,WordPress 是一种网站操作系统,全球43%的网站都在用。类似苹果的 IOS,小米的 Android 和华为的鸿蒙。以下是 WordPress 独立站的几个常见优势:
- 电商 – 安装 WooCommerce,就是电商网站
- SEO – 轻松帮你搞定网站的 SEO 设置
- 免费 – WordPress 是开源免费的,也是无价的
- 功能 – 丰富的主题模板插件,支付网关集成
- 安全 – Facebook 等知名品牌和白宫网站都用它搭建
- 使用 – 小白不用学代码,就可以更改网站外观,布局和设计
- 支持 – 强大的技术研发团队,定期维护更新
搭建 WordPress WooCommerce 独立站需要什么
新手注意,WordPress 有两种,千万别弄错了。

WordPress 搭建了全球43%的网站,实际是指 WordPress.org,而不是 WordPress.com 平台。因此从起点来说,搭建 WordPress 独立站需要准备的是域名,主机,主题等。
- 域名 – 例如 amazon.com
- 主机 – 用于安装 WordPress 和 WooCommerce
- 主题 – 本教程使用 Astra 主题
- 模板 – 本教程使用 Astra Starter Templates
- 编辑 – 本教程使用 Elementor 可视化页面编辑器
- 电商 – 本教程使用 WooCommerce
- 收款 – PayPal,可关联第三方跨境支付平台,提现到国内银行卡
现在,你已经初步了解 WordPress 独立站需要什么,接下来我们正式进入独立站搭建环节。
第1步:购买域名和主机
如果你是第一次建站,请先了解域名和主机,以及为什么需要它们。
- 域名 – 网站的唯一地址,全球通用
- 主机 – 安装建站系统,存放网站数据的地方
注册网站域名
首先,选择好用的域名注册商,按照以下原则注册域名。如果想不出好域名,可以用域名生成器,或者参考同行网站。
- 后缀 – .com 后缀是首选,退而求其次可以用 .net 或者 .org
- 名称 – 越短越好,容易让人记住
- 避免 – 不要有符号,比如 abc-company.com,就很容易和 abcompany.com 混淆
- 品牌 – 品牌名 + 产品关键词,是比较好的选择
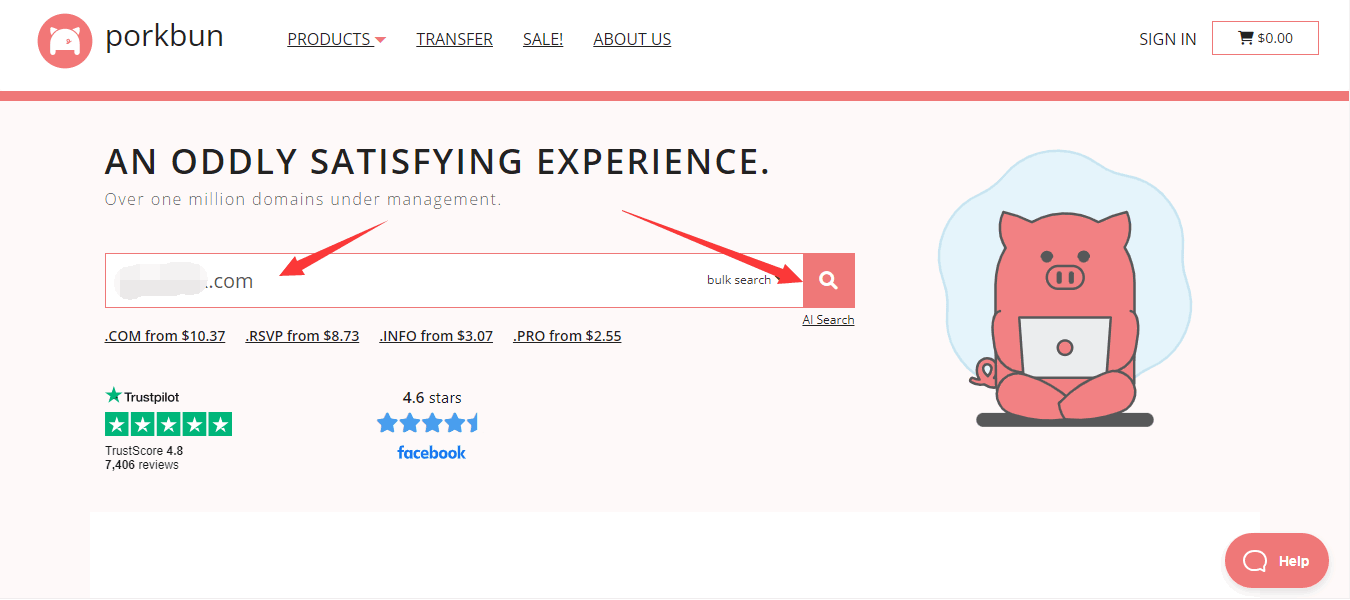
接下来,以 Porkbun 为例,10.37 美元/年,在搜索框中查询你想要的域名,是否还能注册购买。

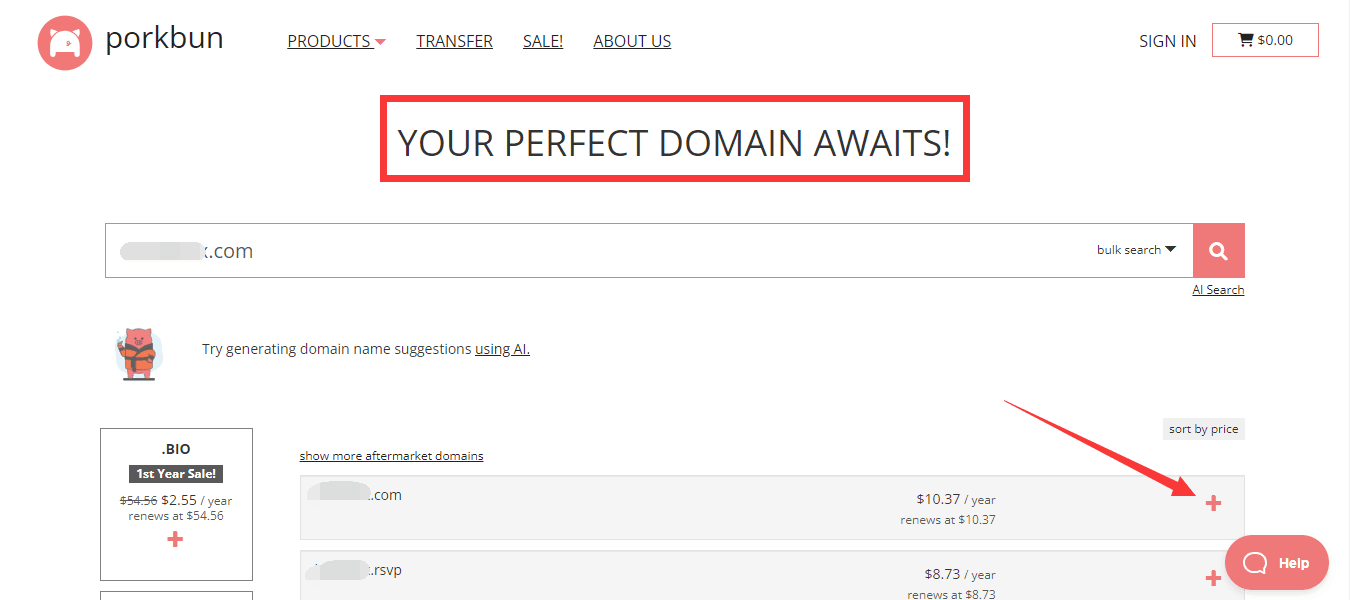
如果显示 YOUR PERFECT DOMAIN AWAITS,恭喜你!这个域名还可以注册,点击 + 号添加到购物车 Checkout。

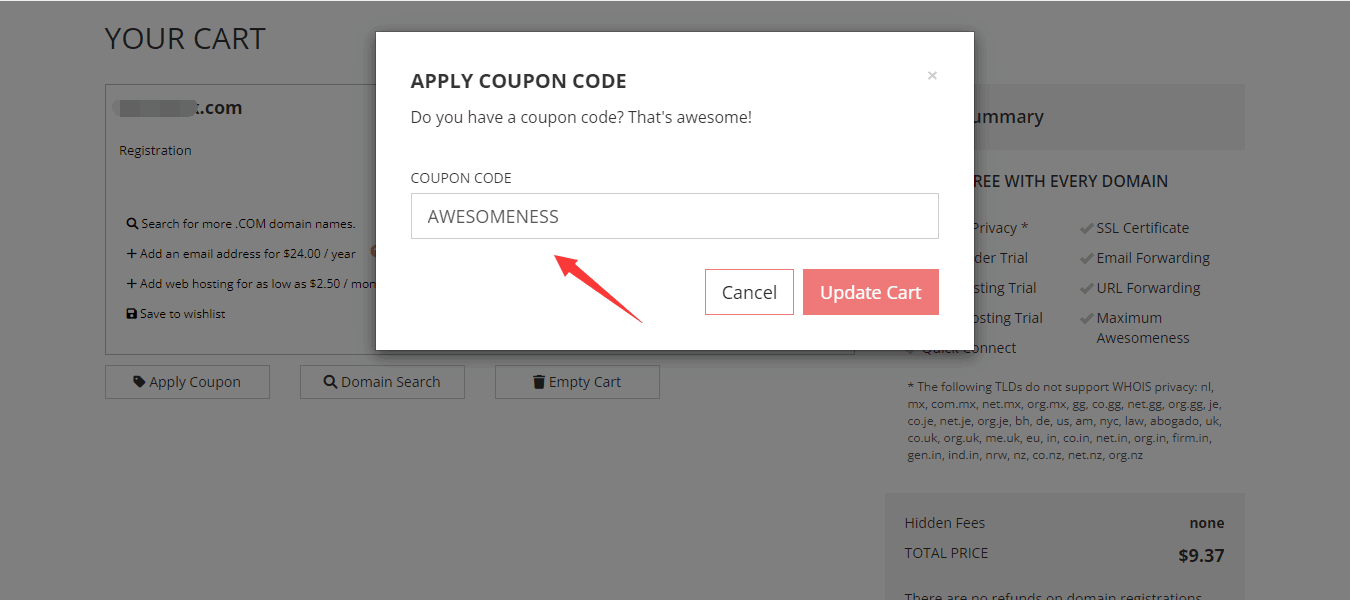
输入 Porkbun 优惠码:AWESOMENESS,可以节省一美元,但一个账号只能用一次,续费无效,确认无误后点击右下角的 Continue 按钮。

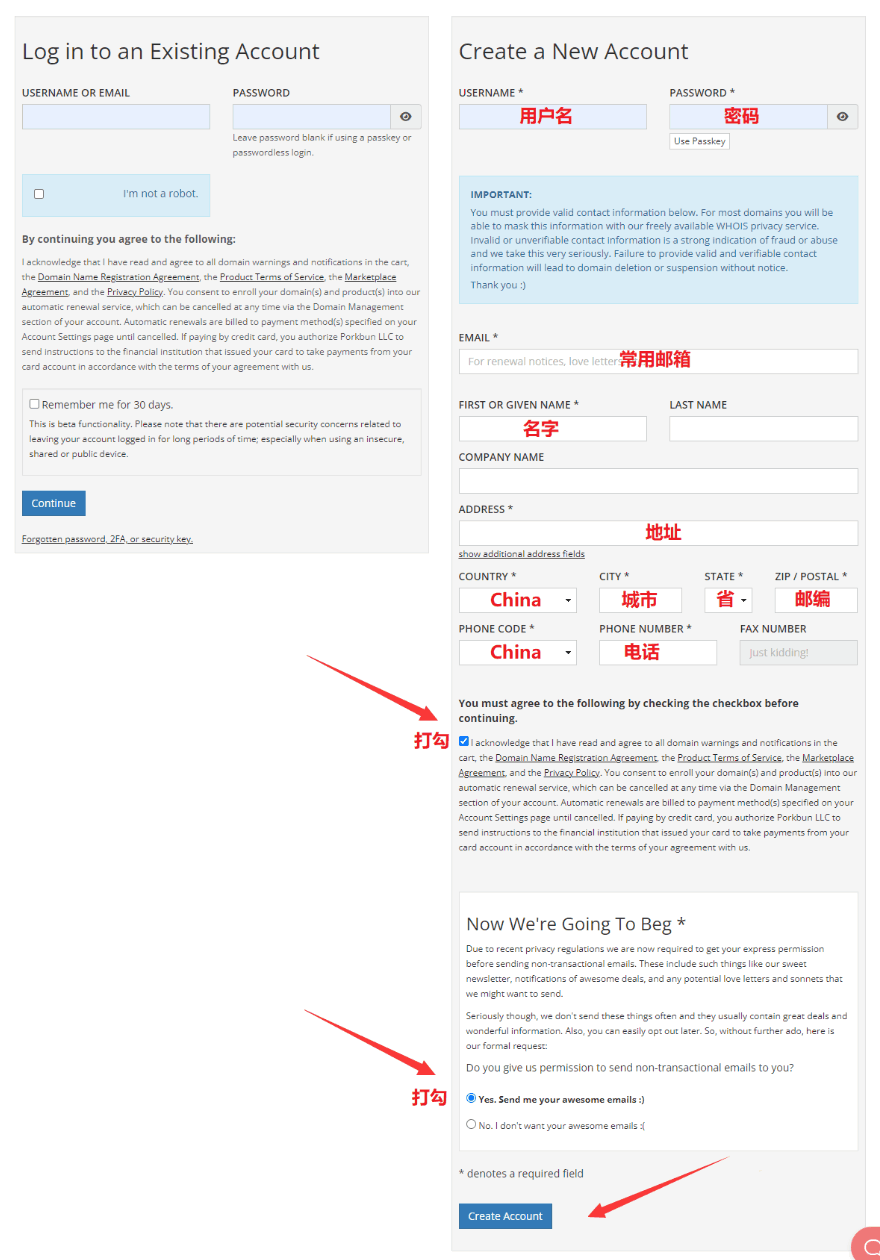
然后,来到账号注册页面,用英文或拼音填写带 * 号的选项,填个大概就行,但要保证信息真实。

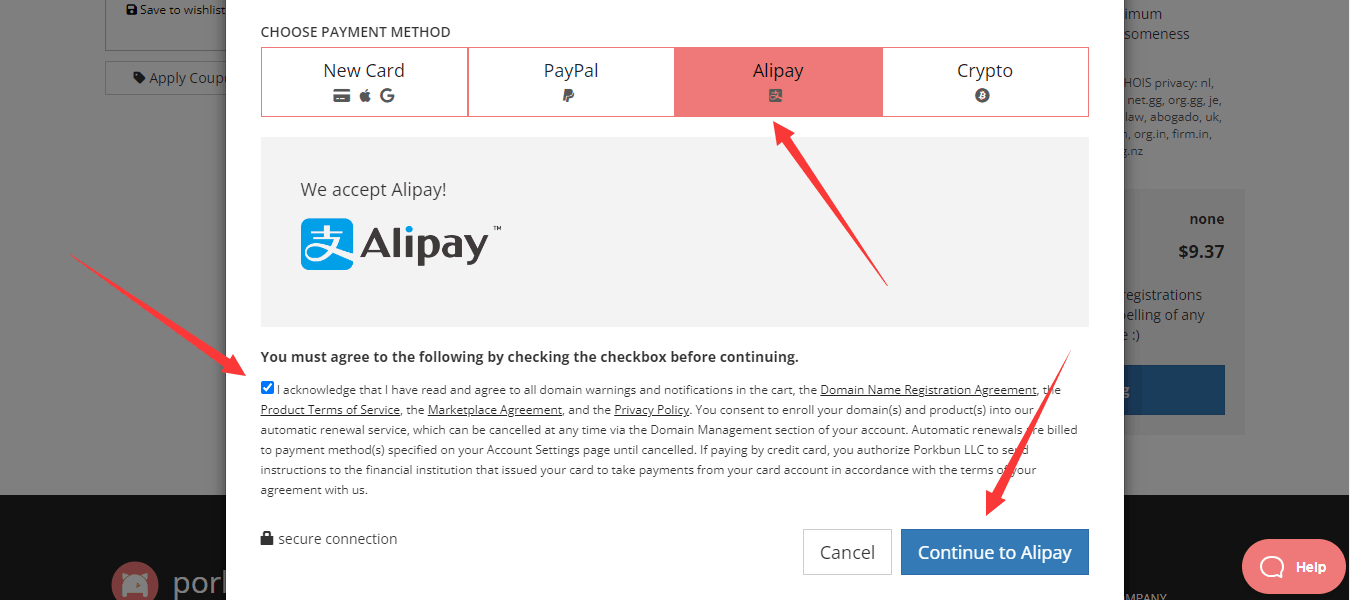
接下来,选择支付宝付款。

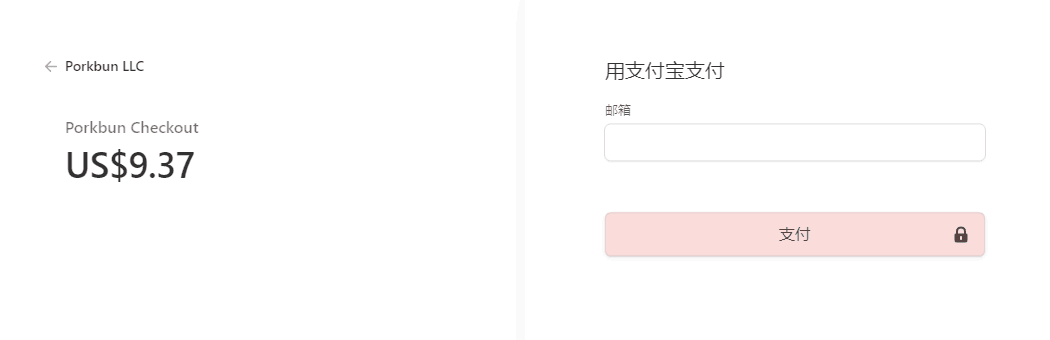
最后点击支付,期间需填写任何一个你的常用邮箱,用于接收付款账单。另外,如果你是第一次购买域名,可能会收到 Porkbun 发来的 ICANN 验证邮件,别忘记点击验证。

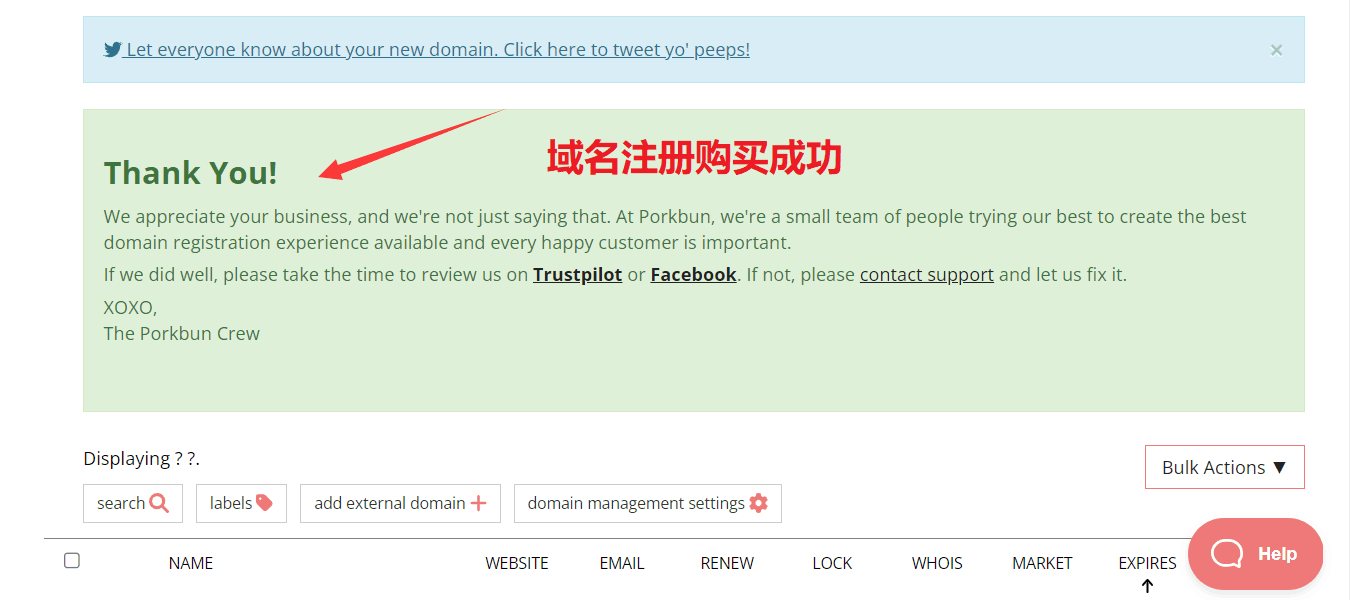
至此,网站域名就注册购买好了,下面进入主机环节。

独立站主机推荐
任何主机都可以用来搭建 WordPress WooCommerce 独立站,但好的主机会提供以下功能。
- 速度快
- 可靠的正常运行时间
- 客服支持
考虑到这些,我们推荐以下 WordPress 主机:
- SiteGround – 谷歌云服务器主机
- ChemiCloud – 独立站最佳云主机,请看 ChemiCloud 怎么样了解更多。
两个主机都提供一键 WordPress 安装,以及 WordPress 独立站所需的配套,包括 SSL,CDN 和邮箱。但考虑到 SiteGround 续费价格暴涨和只能买一年,我觉得 ChemiCloud 会更好一些。
购买 ChemiCloud 主机套餐
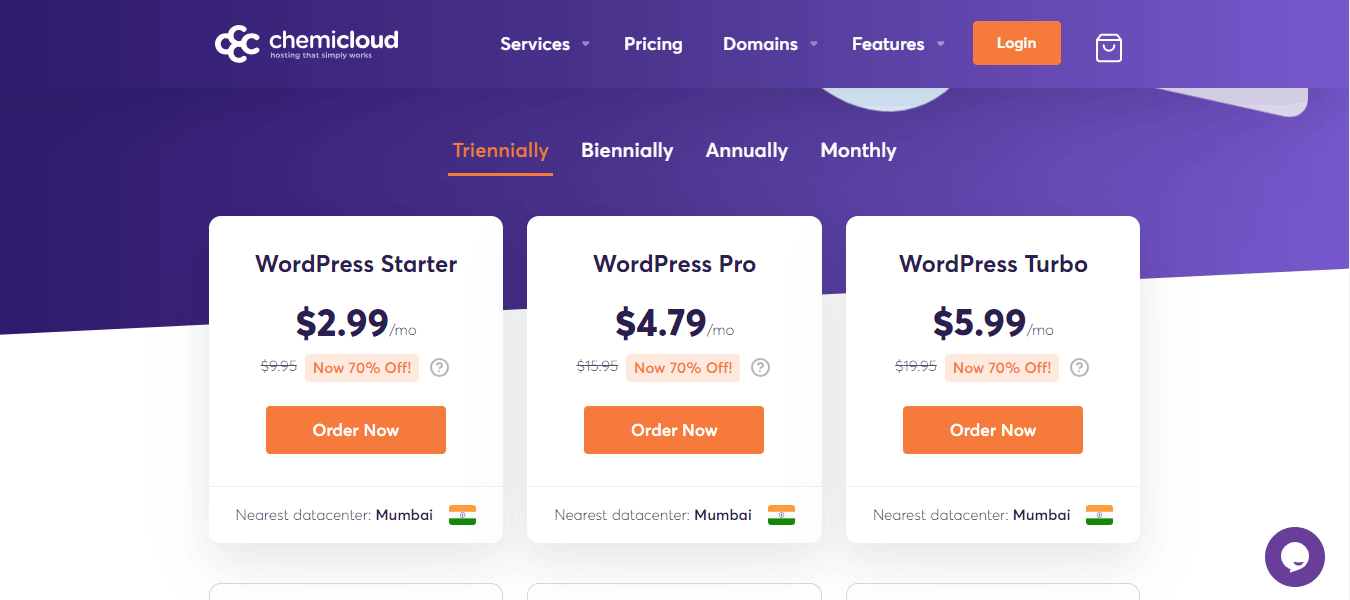
首先,打开 ChemiCloud,有三个套餐方案可以选择,分别是 Starter,Pro 和 Turbo。

如果你是第一次建站,我推荐 Pro 方案。
如果你已经建好网站,想换更换主机到 ChemiCloud,我推荐 Turbo 方案,更详细的参数配置可以看官方的三个方案对比说明。
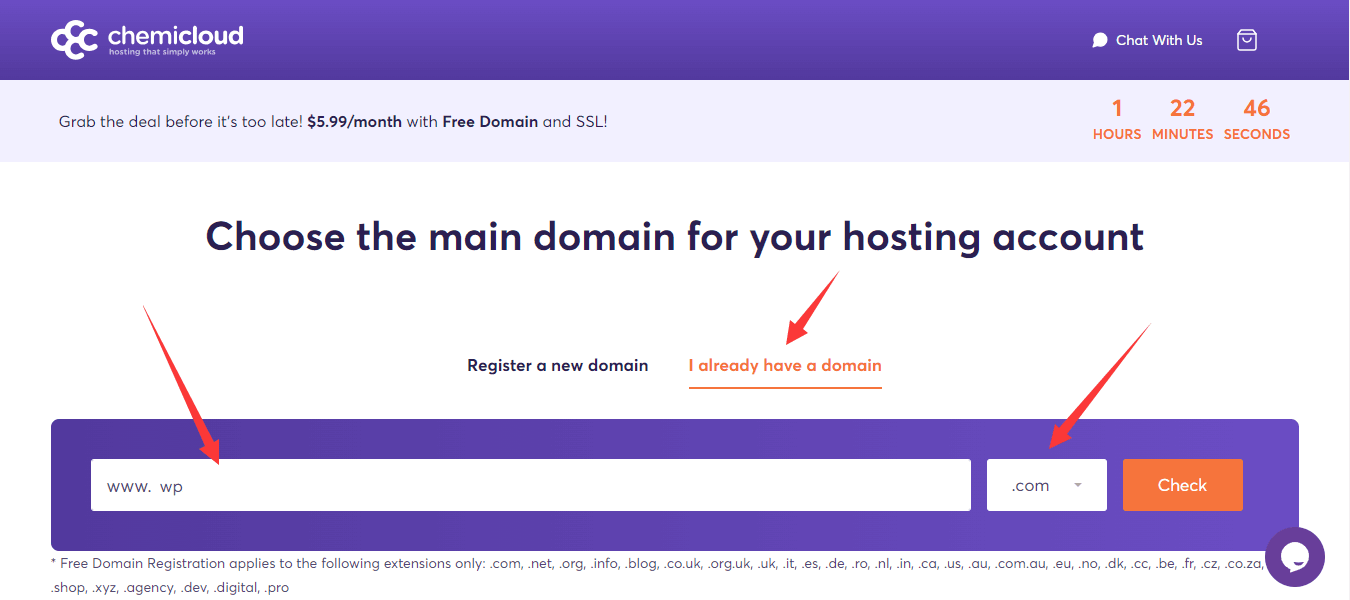
确定好方案之后,点击“Order Now”,填写你之前注册好的域名。

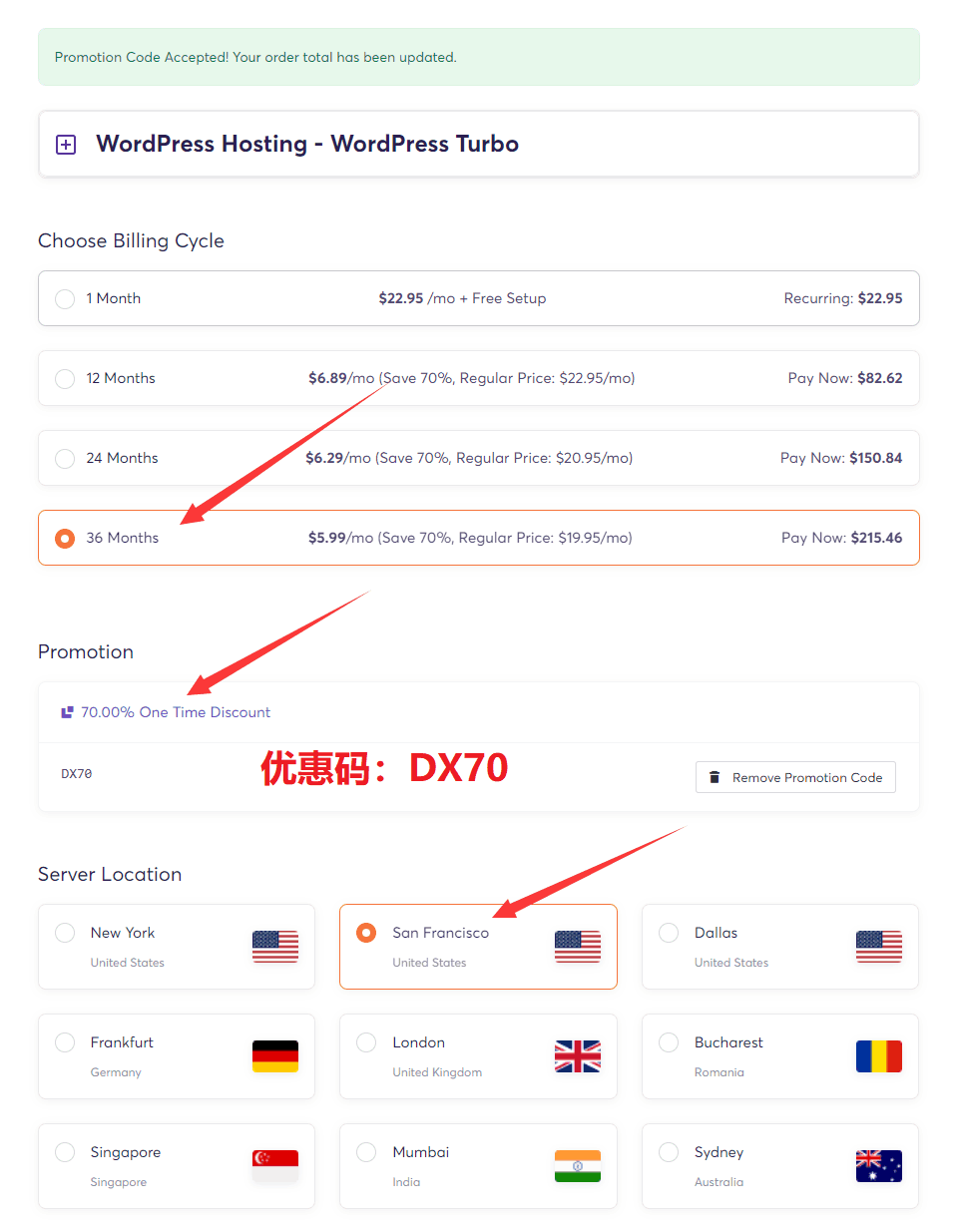
接下来,选择购买年限,确认无误后点击“Continue”进入下一步,期间有三点需要注意。
- Promotion – 黑五大促时不填,平时填 DX70
- Server Location – 经过测试,San Francisco 最快
- Available Addons – 附加服务,一律不打勾

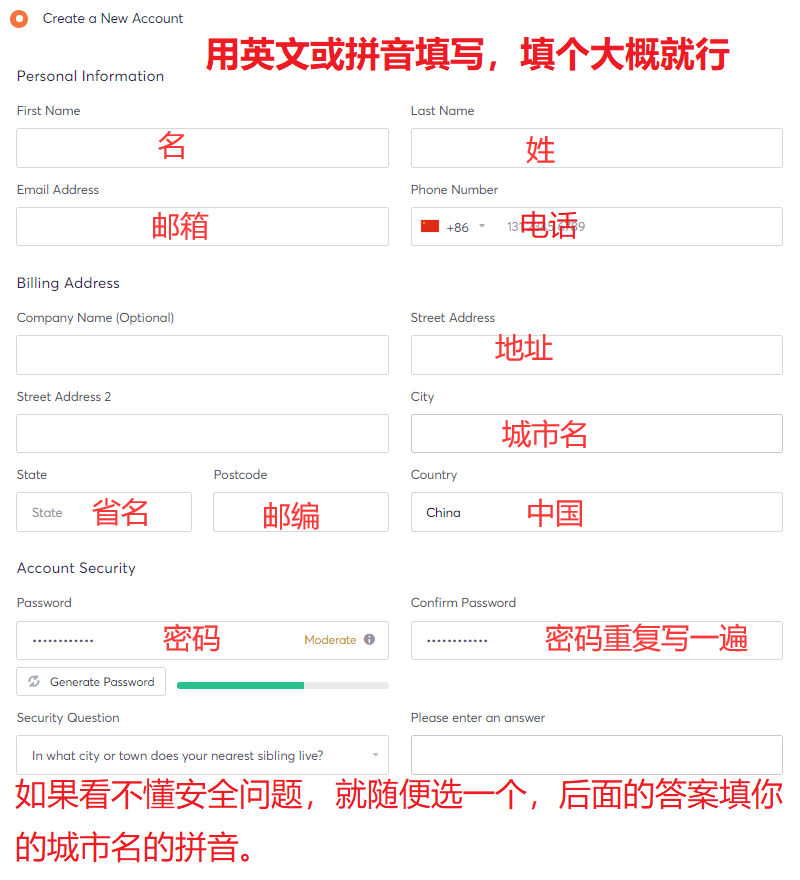
然后,填写账号信息,创建账号。

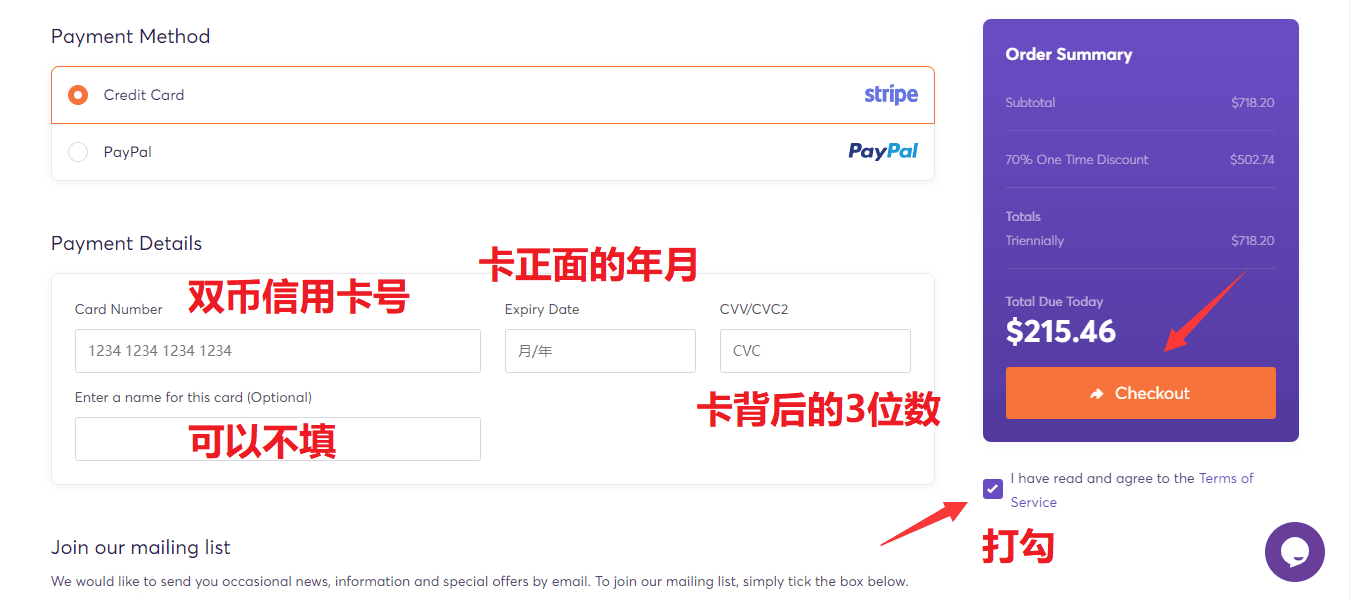
最后,支付方式选择 PayPal 或双币信用卡,点击 Checkout 付款。

至此,ChemiCloud 主机就购买成功了,下面进入域名解析环节。

域名解析设置
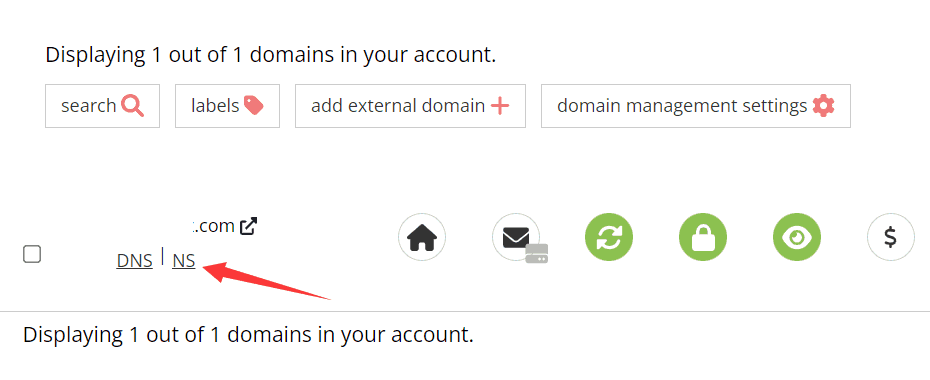
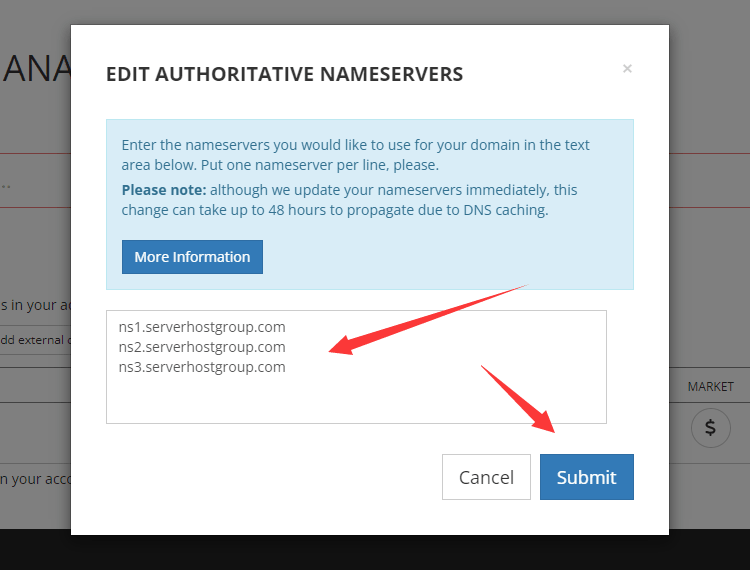
域名解析是一个很简单的设置,意思指域名绑定主机。以 Porkbun 为例,登陆后找到 NS 选项。

把域名默认 NS 地址,替换成 ChemiCloud 主机的 NS 地址,完成后记得点 Submit 保存修改。
- ns1.serverhostgroup.com
- ns2.serverhostgroup.com
- ns3.serverhostgroup.com

接下来,大约等半小时,域名解析才会生效。期间可以用 whatsmydns 查询,生效之后再进入下面的安装 WordPress 和 SSL 环节。
第2步:安装 WordPress 和 SSL 安全证书
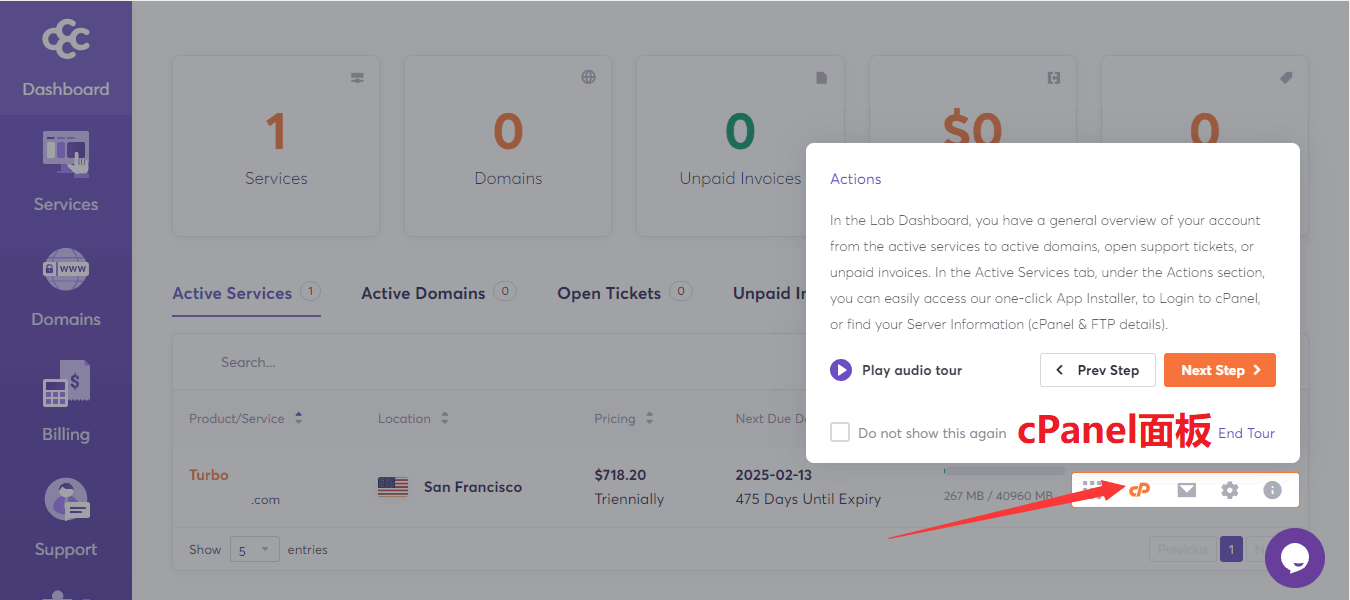
搭建 WordPress 独立站的起点不是它本身,而是域名和主机。以 ChemiCloud 为例,登陆后点击并进入 cPanel 面板才能安装 WordPress 和 SSL。

- cPanel 面板 – 全球最好主机服务器运维面板
- 安装 WordPress – 通过 WP Toolkit 安装
- SSL 安全证书 – 通过 Let’s Encrypt SSL 安装
安装 WordPress
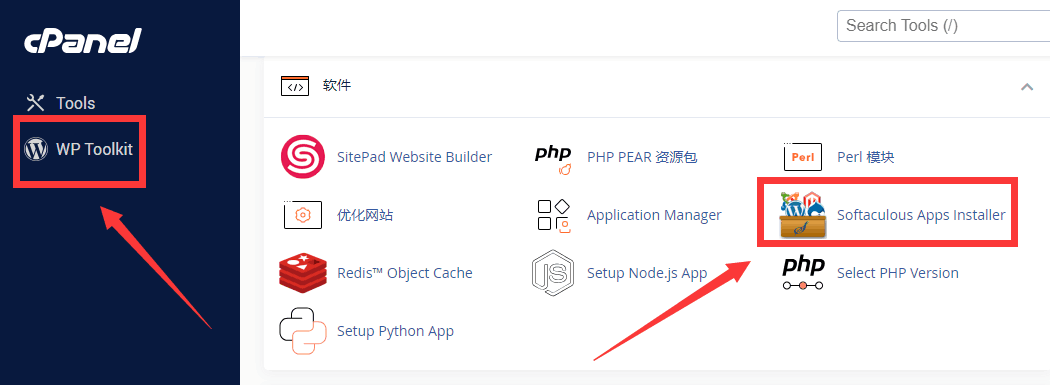
在 cPanel 面板中,有两个地方可以一键安装 WordPress,分别是 WP Toolkit 和 Softaculous。

- WP Toolkit – 只能安装 WordPress
- Softaculous – 除了 WordPress,还可以安装其它常见的建站系统
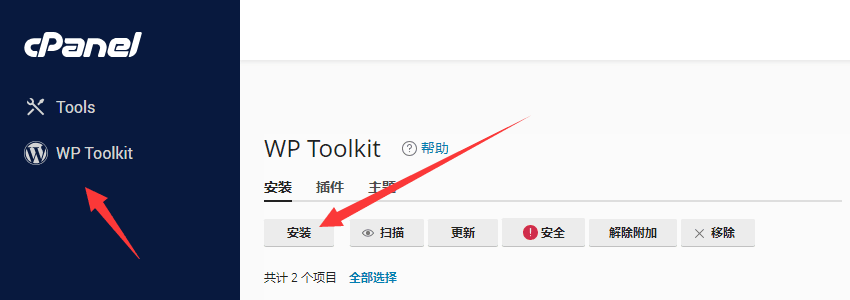
以 WP Toolkit 为例,进入后点击安装。

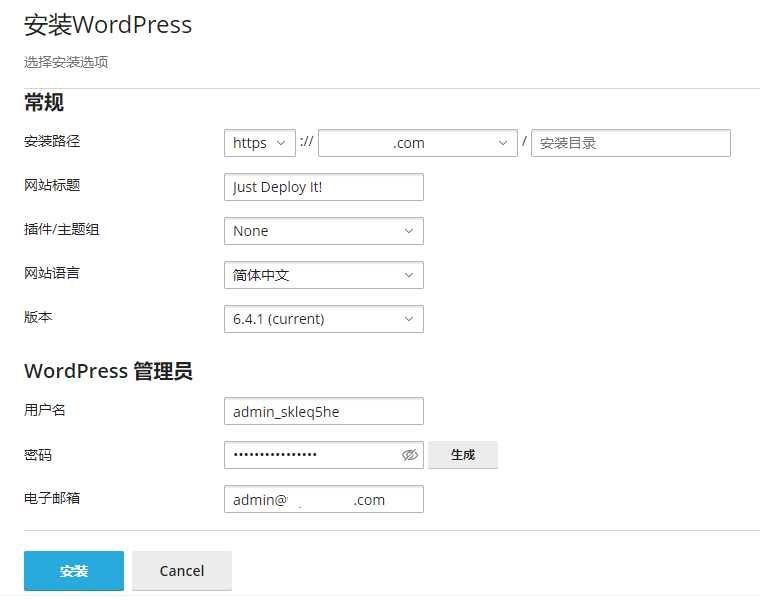
安装 WordPress 时,先自行设置管理员用户名,密码和一些常规选项,再点击安装按钮。

- 安装路径 – 选择你的域名 + https
- 安装目录 – 留空不填
- 网站标题 – 保持默认,后续可以随时改
- 插件/主题组 – 我选的是 None,因为推荐的主题插件有些不好用
- 网站语言 – 中文
- 版本 – 保持默认
- 用户名 – 自行设置,也可以用默认的
- 密码 – 自行设置,也可以用生成的
- 电子邮箱 – 自行设置,也可以用默认的
- 数据库 – 保持默认,不要改动
- 自动更新设置 – 保持默认,不要改动
不用几分钟,WordPress 会自动安装成功,下面我们进入 SSL 证书安装环节。
安装 SSL 安全证书
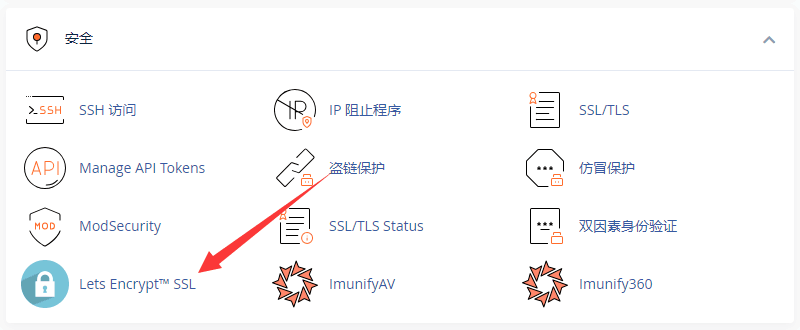
首先,进入 cPanel 面板中的 Let’s Encrypt SSL。

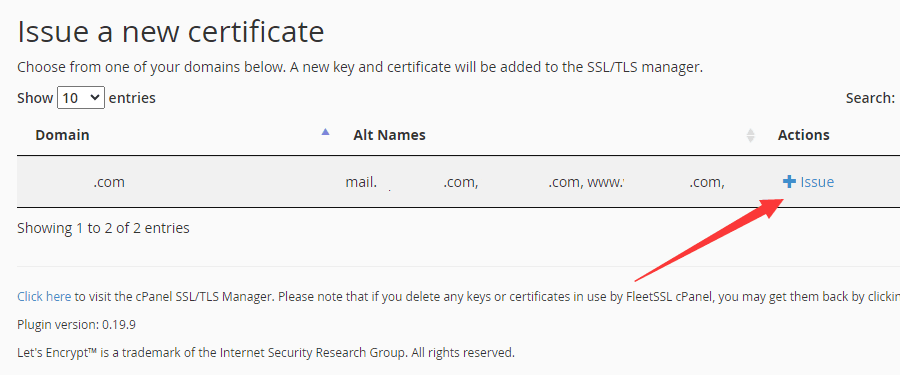
然后,点击 issue 自动生成 SSL 安全证书。

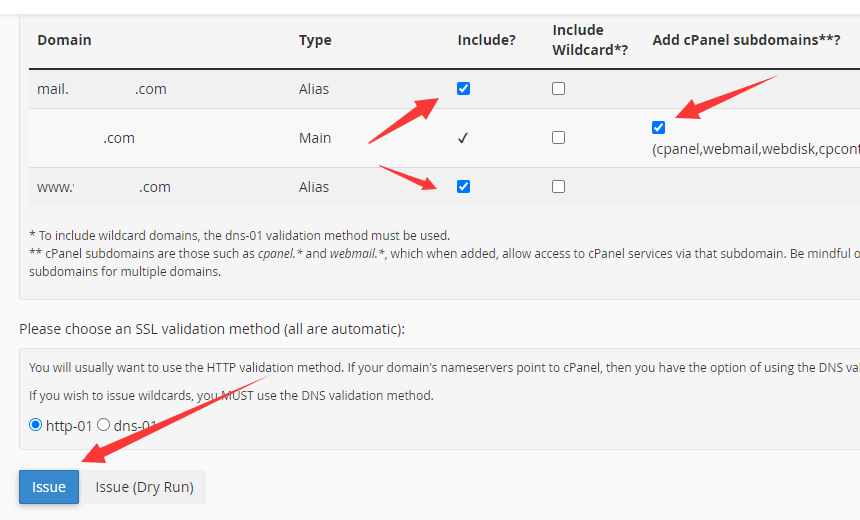
接下来,勾选下图中的几个选项,并再次点击 issue 安装 SSL 证书。

到这, SSL 证书就安装成功了。
启用 SSL 之后,你的网站将使用 https 而不是 http。当有人在浏览器访问你网站时,你的网站地址旁边会显示一个绿锁标志,表明该网站是安全的。
第3步:安装和配置 WooCommerce
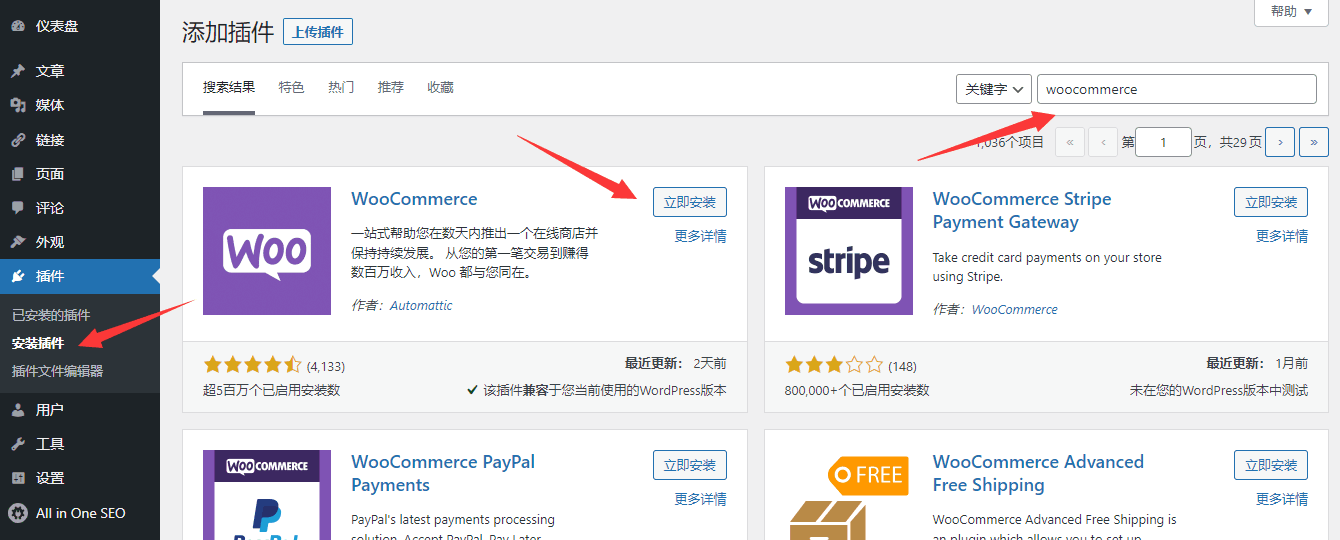
浏览器访问域名并在后面加上 /wp-admin,登陆 WordPress 网站,转到插件 > 安装插件,在搜索栏输入 WooCommerce,该插件会出现在搜索结果的第一个位置。

然后,点击立即安装 > 启用。
接下来,你会看见一个设置向导,它会辅助你完成 WooCommerce 商店的一些基础设置。
在设置 WooCommerce 商店时,你有两种选择。一种是 WooCommerce 新手设置向导,另一种是跳过向导设置,转到 WordPress 仪表盘 > WooCommerce,自行设置。
考虑到本文是一篇新手教程,我会带大家过一遍设置向导。
该向导会引导你完成最基础的 WooCommerce 商店设置,自动填充与之相关的商店信息。接下来,让我们深入了解每个步骤的设置过程。
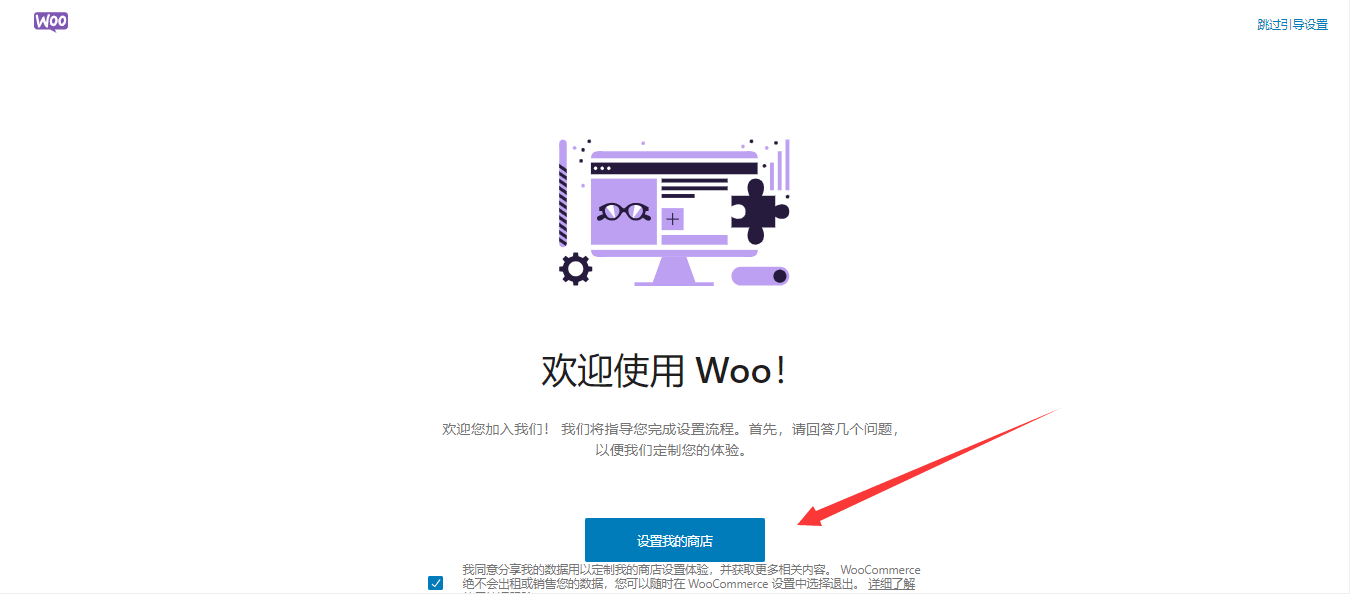
首先,点击“设置我的商店”按钮。如果找不到这个界面,可以转到你的 WordPress 网站后台,左侧点击 WooCommerce 即会出现。

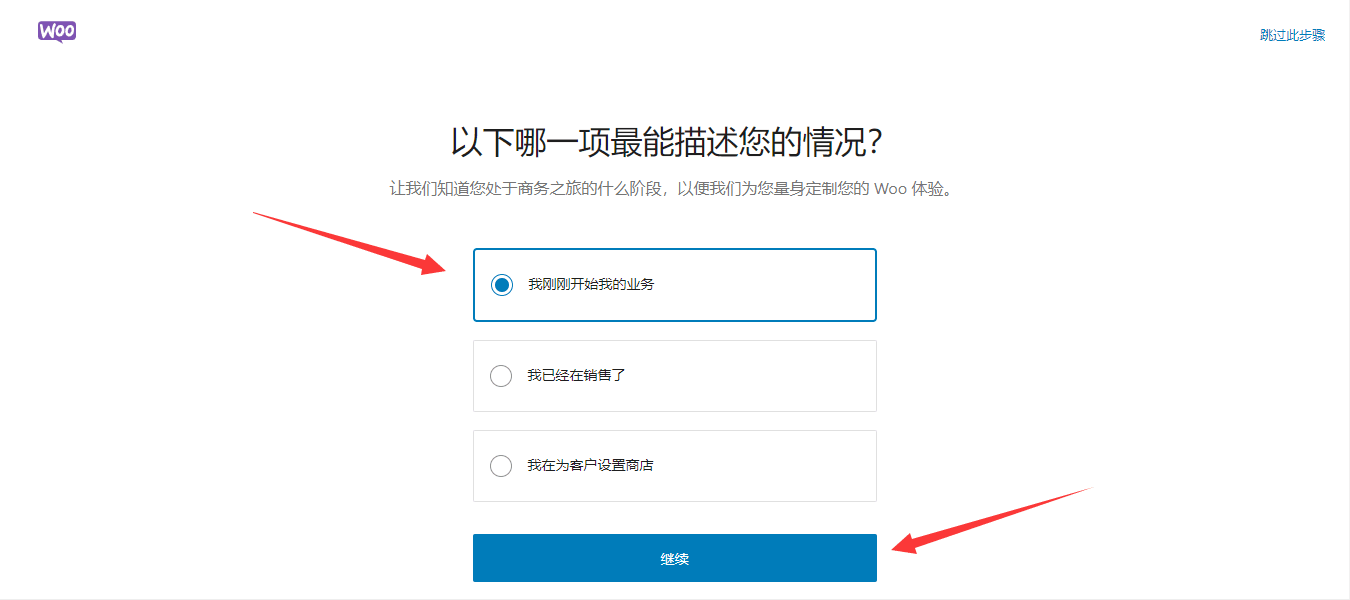
描述你的情况,选择“我刚刚开始我的业务”,然后点击继续按钮。

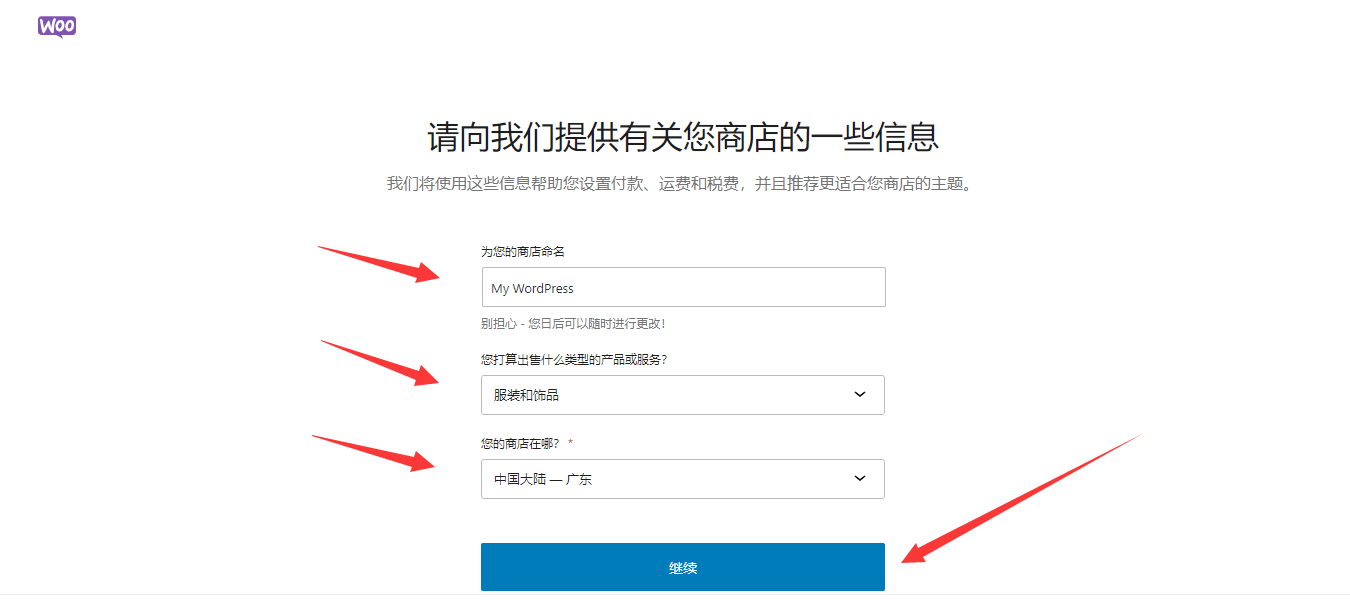
输入你的商店详细信息,包括商店名称,产品类型和商店位置,完成后点击继续按钮。如果你暂时不确定要选什么,可以先随便填,以后再修改。

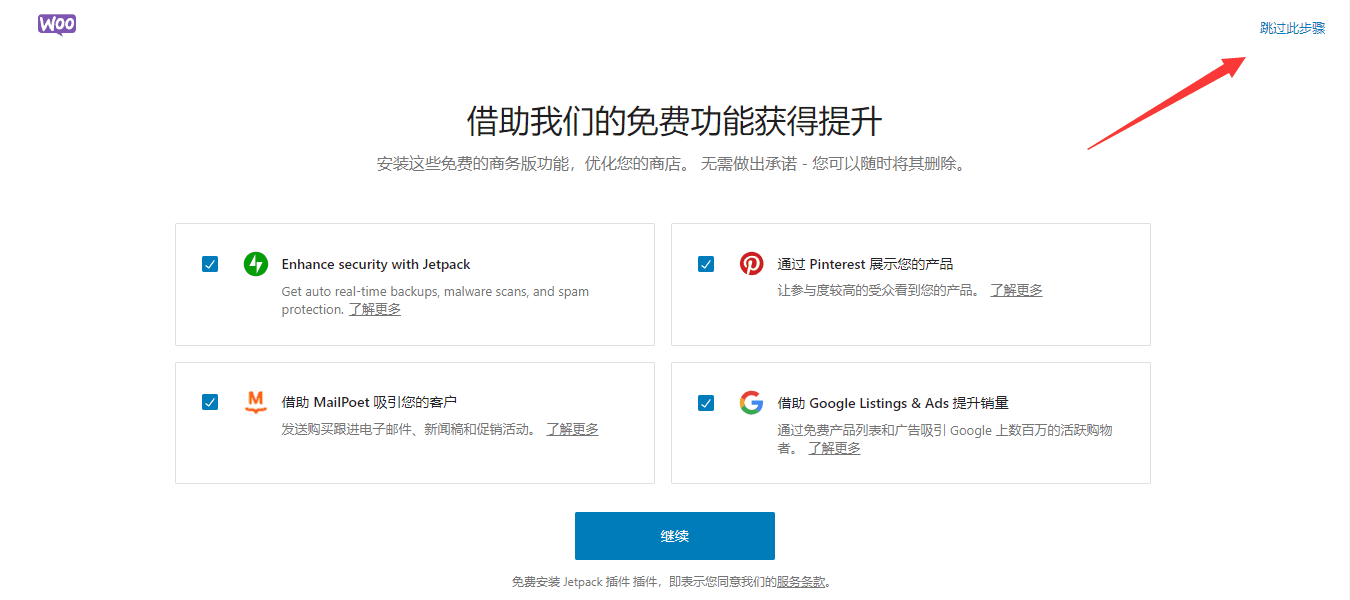
选择安装一些免费捆绑功能,但基本都不是必备的,可以点击右上角的“跳过此步骤”。

接下来等待几秒,WooCommerce 商店就成功设置好了。
第4步:选择 WooCommerce 主题
到这,你已经初步拥有了一个电商网站,但它的外观看起来还不太像真正的电商网站。要解决此问题,你需要安装专门的 WooCommerce 主题。
一个好用的 WooCommerce 主题有以下几个特点:
- 设计 – 符合欧美风格的审美
- 功能 – 开箱即用,包含模板和电商设置,基于搜索引擎优化
- 性能 – 加载速度快
介于以上几个原因,Astra 主题比较符合要求,在下面的教程中,我们将使用它继续搭建独立站。
安装 Astra 主题
Astra 是一个免费的 WordPress 主题,具有出色的速度和易用性。它还有一个 Pro 版本,使 Astra 成为更完美的选择。
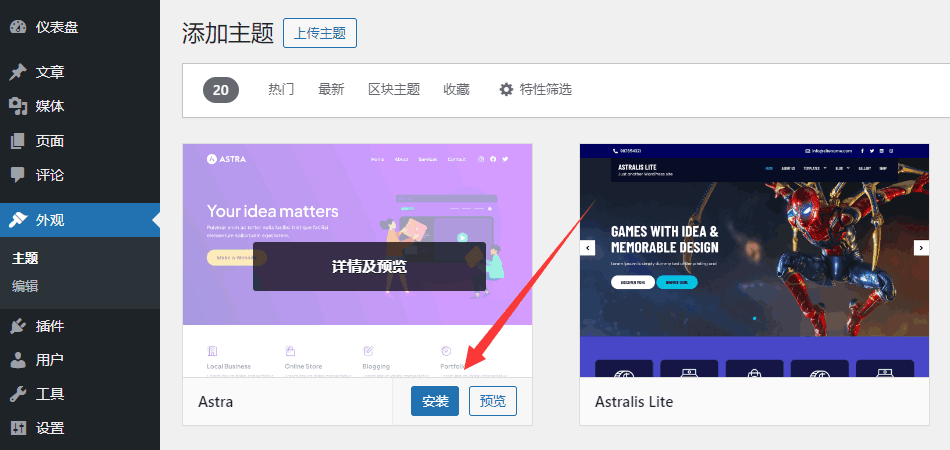
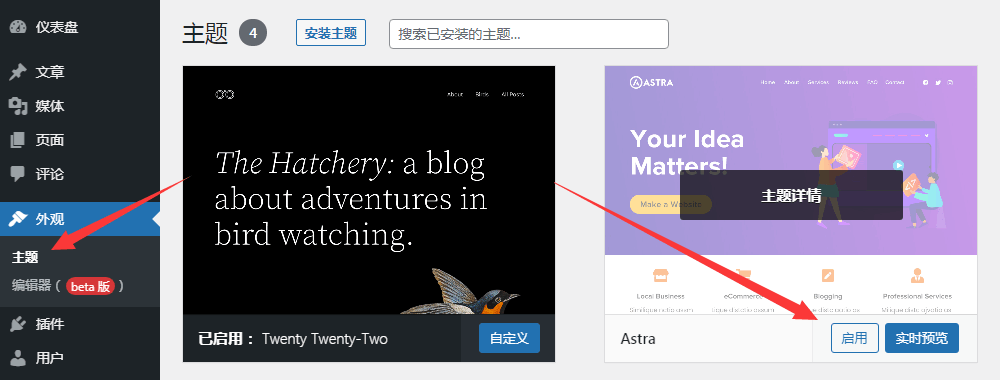
接下来,在 WordPress 后台左侧菜单外观 > 主题 > 添加新主题,搜素 Astra 并一键安装启用。

如果遇到 Astra 主题启用失败,可以返回主题选项,再次点击启用 Astra 主题。

安装 Astra Starter Templates 模板
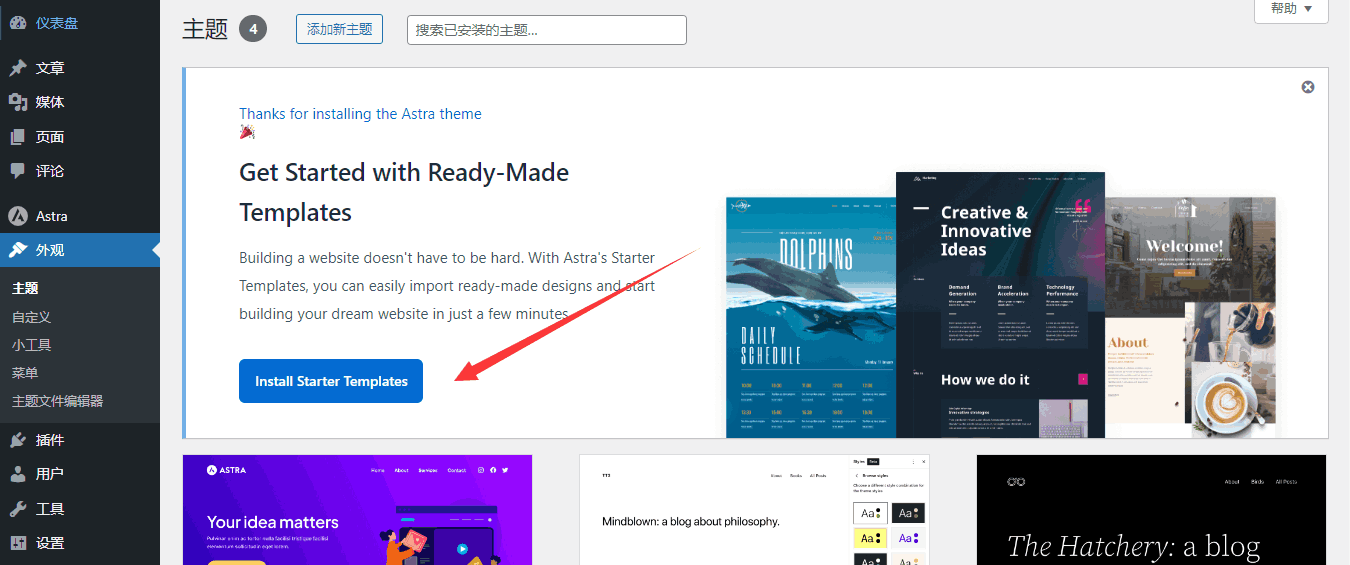
启用 Astra 主题之后,你将会看到下面的页面,请按照提示安装 Astra Starter Templates。

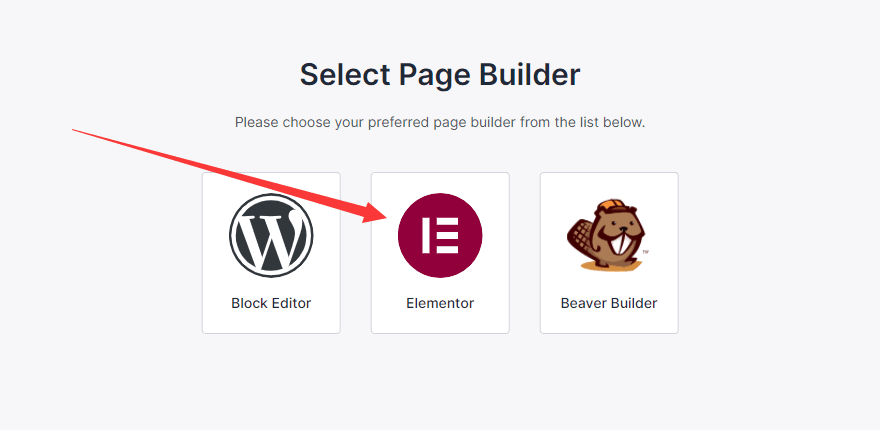
开始使用模板,需要选择页面编辑器。默认情况下,我们选择 Elementor。
Elementor 是一个 WordPress 页面编辑器,在 WordPress 网页设计领域掀起了一场风暴。它可以免费使用,同时还有一个 Pro 附加组件可以添加额外的功能。

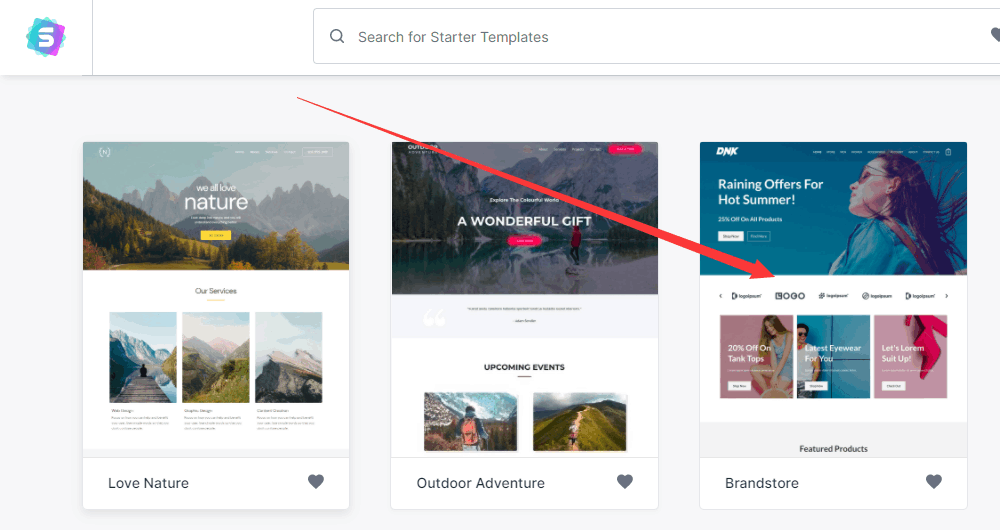
之后,你会看到很多模板网站,其中一些带有 PREMIUM 标签,这意味着它们是付费的,而另外一些是免费的,顺着一直点就可以使用它们。

第5步:添加你的产品
添加产品到 WooCommerce 商店非常简单,你可以手动添加,也可以制作 CSV 或 TXT 文件,批量上传产品(或合并)到你的商店,下面是手动添加产品的步骤。
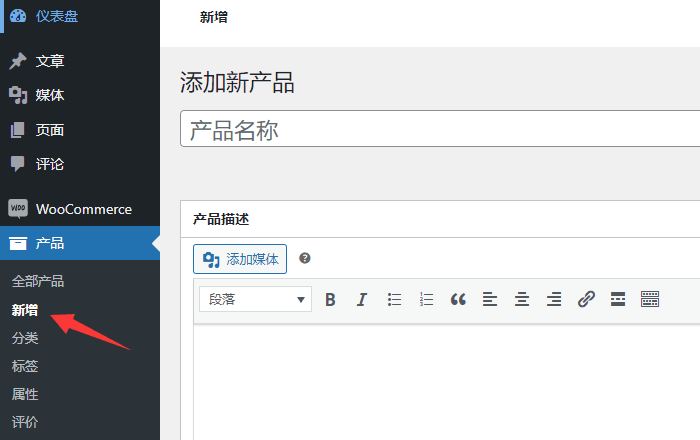
首先,点击左侧菜单栏的产品 > 新增,进入产品编辑页面。

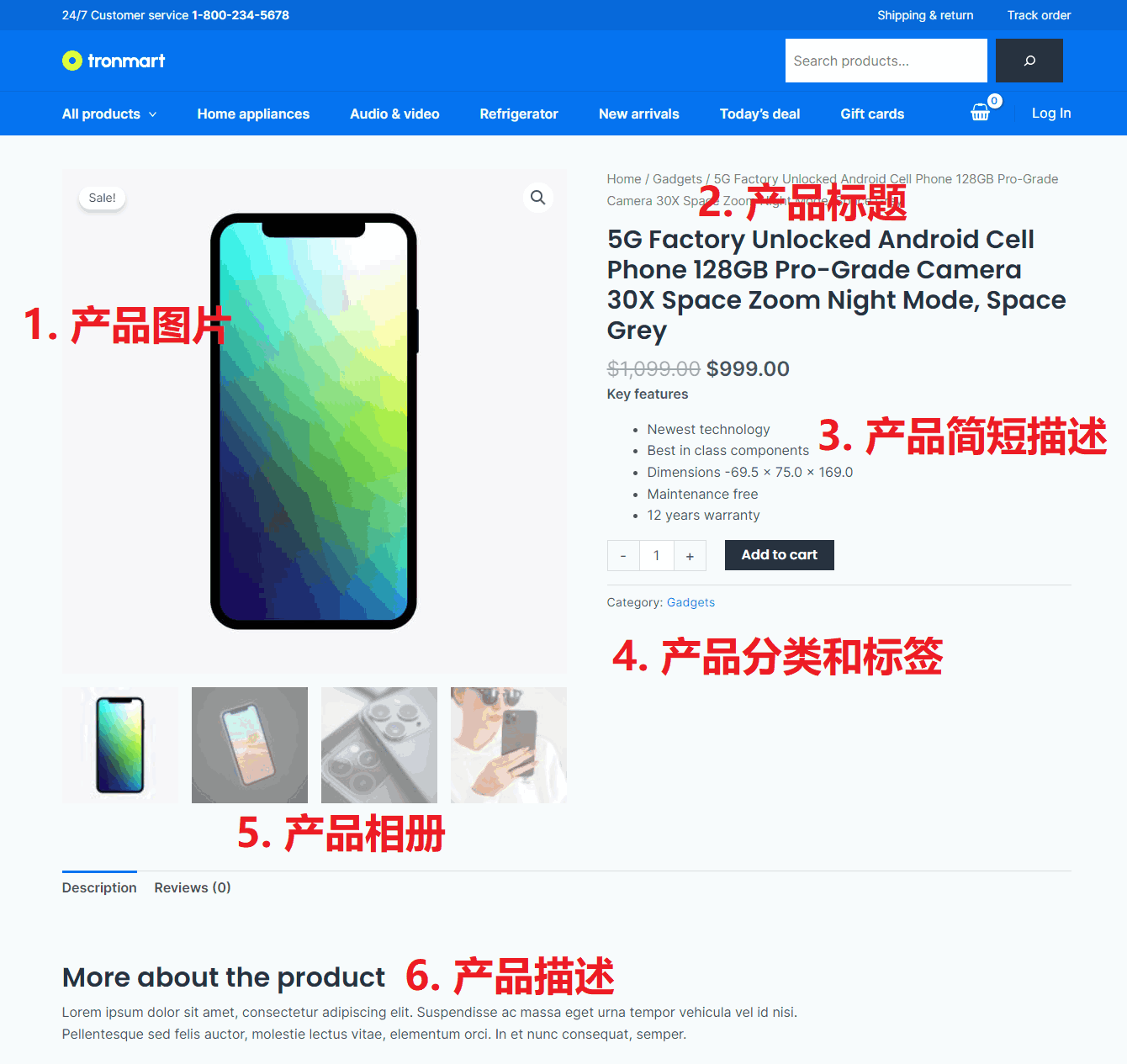
接下来,添加产品标题和详细产品描述(文字、图片或参数表格)。
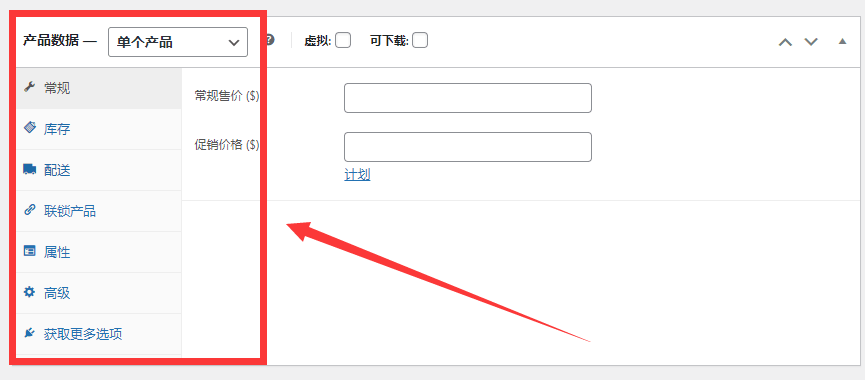
之后,下滑页面找到产品数据,为产品添加关键细节,包括选择产品类型、售价、产品数量、库存状态(有货没货)、产品包装尺寸和重量,交叉销售,属性(颜色和大小号)等。

然后,为产品写一个简短描述,用一到两个句话概述这个产品的特色。

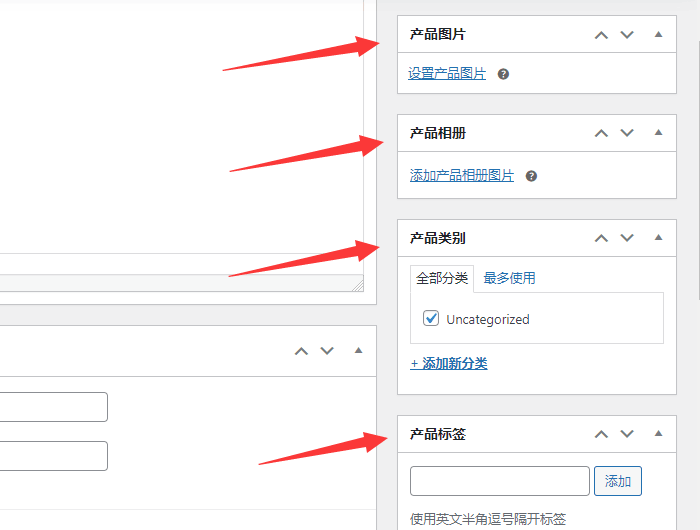
最后,设置产品图片(首图)、产品相册(附图)、产品类别和标签。

其中的产品图片相册,上传前请记得无损压缩,否则会影响产品页面的打开速度,图片格式为 JPEG 或 PNG,大约 600 像素宽或更大。
完成以上全部设置后,通过右上角的“预览”查看产品页面具体是什么样子。检查无问题后,继续点击“保存草稿”,修改固定链接URL,并点击发布产品。

第6步:配置付款方式、运费和税费
在本教程中,我们已经完成了 WooCommerce 设置和添加产品,但如果想让店铺销售正式运转起来,还要配置一些商店必备的选项。
在接下来的步骤中,我会逐一为你讲解它们的配置方法。
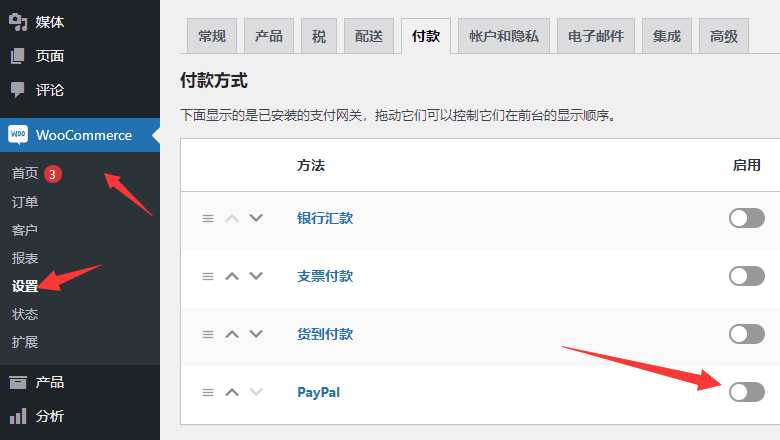
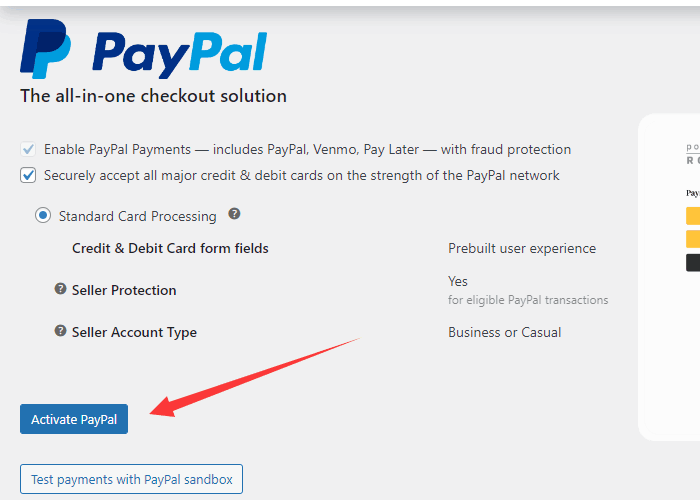
设置付款方式。转到 WooCoomerce 设置 > 付款。默认情况下,你可以选择银行付款、支票、货到付款和 PayPal,但做跨境电商独立站,请启用 PayPal 付款。

接下来,点击 Activate PayPal,绑定你的 PayPal 账号,个人账号和企业账号均能正常收款。绑定好之后,可以使用 PayPal 沙盒自行测试付款。

除了最常见的 PayPal 收款,跨境电商独立站还可以使用 Stripe 接收国外信用卡和借记卡付款,但 Stripe 申请比较严格,需要香港或美国地址及银行账户。
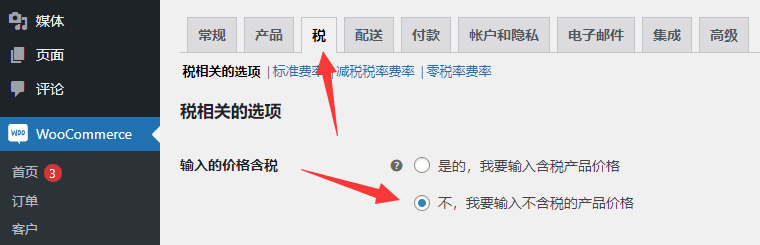
接下来,添加税率。目前做跨境电商是没有税率的,请点击“税”并选择“不含税的产品价格”。但如果你是海外仓发货,最好先咨询一下国际货运公司。

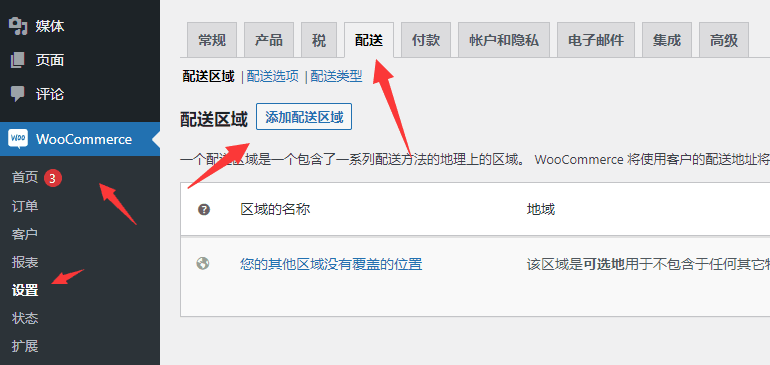
之后,设置配送。在这里,你可以添加配送区域,统一设置向客户收取多少运费。也可以单独为某个国家区域设置一种费率,为其它国家设置另一种费率。

另外,你也可以设置免运费,或者按照重量和包装尺寸来设置运费,具体价格请咨询货代。
一旦有客户在你的网站下单,会立即在 WooCommerce > 订单里看到,但仅限于管理员和商店管理员这两种用户角色,每个订单都有一个唯一的订单 ID。
同时,你能查看所有产品的状态:包括已付款、已退款、待付款等,也可以点击进入这些订单来处理发货,更新帐单送货地址和退款等。
另外,WooCommerce 自带一个数据分析工具,转到网站仪表盘 > 分析,就能看到。
它能帮你跟踪店铺的整体运营情况,包括总销售额、净销售额、平均订单价格、所售产品的数量、运费和退款等,还可以按不同的类别过滤产品,从而确定最畅销的产品是什么。
如果有需要,可以将所有这些数据导出另存为 CSV 文件,交予财务做进一步的销售分析。
第7步:设计制作独立站页面
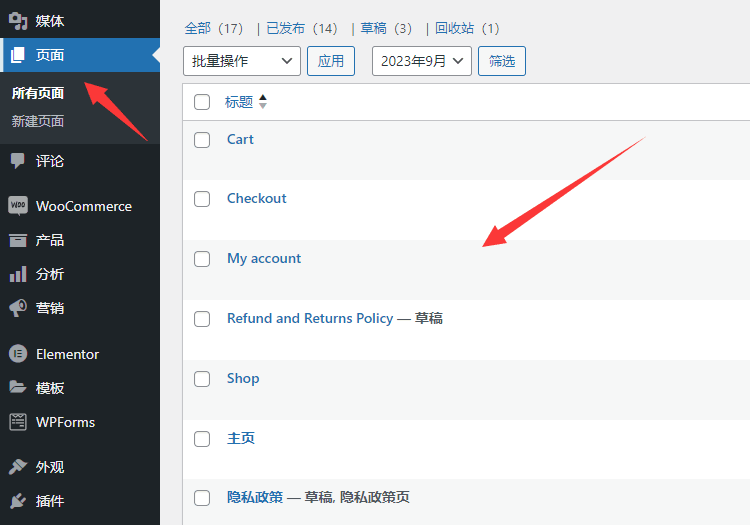
除了产品和网站基本页面之外,WooCommerce 还有几个重要页面要设置。
默认情况下,当你安装完 WooCommerce 和 Astra 主题及模板,这些页面会自动生成,你所要做的就是编辑修改它们,重要页面通常包括以下几种。

如果要编辑其中的任何一个,请先点击页面名称。然后使用 WordPress 自带的区块编辑器或可视化页面编辑器 Elementor 来自定义,详细使用请看 Elementor 教程。
但要注意,其中一些页面的外观取决于你所选的主题,需要到外观 > 主题自定义里才能修改。
总结
在本教程中,我向你展示了如何使用 WordPress WooCommerce 搭建跨境外贸独立站,如何安装最佳主题以及如何添加产品和设置的全过程。
当然,还有很多东西需要学习和实施。
但无论如何,希望本教程能对其有所启发,如果需要帮助,可以在下面评论或和我联系。